Ethers极简入门: 8. 监听合约事件
我最近在重新学ethers.js,巩固一下细节,也写一个WTF Ethers极简入门,供小白们使用。
WTF Academy社群: 官网 wtf.academy | WTF Solidity教程 | discord | 微信群申请
所有代码和教程开源在github: github.com/WTFAcademy/WTFEthers
提示:本教程基于ethers.js 6.3.0 ,如果你使用的是v5,可以参考ethers.js v5文档。
这一讲,我们将介绍如何监听合约,并实现监听USDT合约的Transfer事件。
具体可参考ethers.js文档。
监听合约事件
contract.on
在ethersjs中,合约对象有一个contract.on的监听方法,让我们持续监听合约的事件:
contract.on("eventName", function)
contract.on有两个参数,一个是要监听的事件名称"eventName",需要包含在合约abi中;另一个是我们在事件发生时调用的函数。
contract.once
合约对象有一个contract.once的监听方法,让我们只监听一次合约释放事件,它的参数与contract.on一样:
contract.once("eventName", function)
监听USDT合约
声明
provider:Alchemy是一个免费的ETH节点提供商。需要先申请一个,后续会用到。你可以参考这篇攻略来申请Alchemy APISolidity极简入门-工具篇4:Alchemyimport { ethers } from "ethers";
// 准备 alchemy API
// 可以参考https://github.com/AmazingAng/WTFSolidity/blob/main/Topics/Tools/TOOL04_Alchemy/readme.md
const ALCHEMY_MAINNET_URL = 'https://eth-mainnet.g.alchemy.com/v2/oKmOQKbneVkxgHZfibs-iFhIlIAl6HDN';
// 连接主网 provider
const provider = new ethers.JsonRpcProvider(ALCHEMY_MAINNET_URL);声明合约变量:我们只关心
USDT合约的Transfer事件,把它填入到abi中就可以。如果你关心其他函数和事件的话,可以在etherscan上找到。// USDT的合约地址
const contractAddress = '0xdac17f958d2ee523a2206206994597c13d831ec7'
// 构建USDT的Transfer的ABI
const abi = [
"event Transfer(address indexed from, address indexed to, uint value)"
];
// 生成USDT合约对象
const contractUSDT = new ethers.Contract(contractAddress, abi, provider);利用
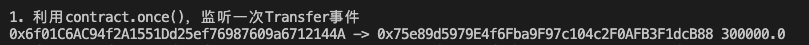
contract.once()函数,监听一次Transfer事件,并打印结果。// 只监听一次
console.log("\n1. 利用contract.once(),监听一次Transfer事件");
contractUSDT.once('Transfer', (from, to, value)=>{
// 打印结果
console.log(
`${from} -> ${to} ${ethers.formatUnits(ethers.getBigInt(value),6)}`
)
})
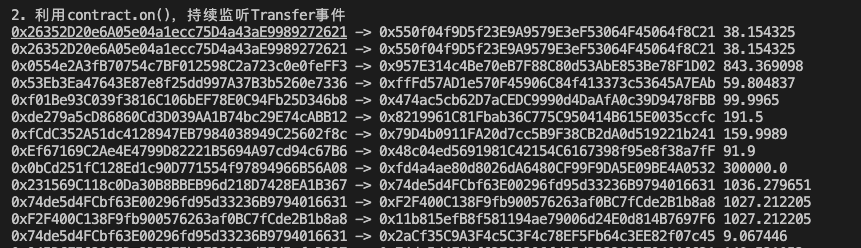
利用
contract.on()函数,持续监听Transfer事件,并打印结果。// 持续监听USDT合约
console.log("\n2. 利用contract.on(),持续监听Transfer事件");
contractUSDT.on('Transfer', (from, to, value)=>{
console.log(
// 打印结果
`${from} -> ${to} ${ethers.formatUnits(ethers.getBigInt(value),6)}`
)
})
总结
这一讲,我们介绍了ethers中最简单的链上监听功能,contract.on()和contract.once()。通过上述方法,可以你可以监听指定合约的指定事件。