Ethers极简入门: 1. HelloVitalik (6行代码)
我最近在重新学ethers.js,巩固一下细节,也写一个WTF Ethers极简入门,供小白们使用。
WTF Academy社群: 官网 wtf.academy | WTF Solidity教程 | discord | 微信群申请
所有代码和教程开源在github: github.com/WTFAcademy/WTF-Ethers
这一讲,我们会介绍ethers.js库,javascript在线编辑器playcode,并且我们会写第一个程序HelloVitalik:查询Vitalik的ETH余额,并输出在console中。
教程使用 ethers.js 最新的 v6 版本,与 v5 改动较大。v5 版本教程,见 链接。
ethers.js简述
ethers.js是一个完整而紧凑的开源库,用于与以太坊区块链及其生态系统进行交互。如果你要写Dapp的前端,你就需要用到ethers.js。
与更早出现的web3.js相比,它有以下优点:
- 代码更加紧凑:
ethers.js大小为116.5 kB,而web3.js为590.6 kB。 - 更加安全:
Web3.js认为用户会在本地部署以太坊节点,私钥和网络连接状态由这个节点管理(实际并不是这样);ethers.js中,Provider提供器类管理网络连接状态,Wallet钱包类管理密钥,安全且灵活。 - 原生支持
ENS。

开发工具
1. VScode(推荐)
你可以使用本地vscode进行开发。你需要安装Node.js,然后利用包管理工具npm安装ethers库:
npm install ethers --save
2. playcode(不稳定)

playcode是一个在线编译javascript的平台,你不需要配置Nodejs就可以运行.js文件,非常方便。且要比更知名的codesandbox快一百倍。

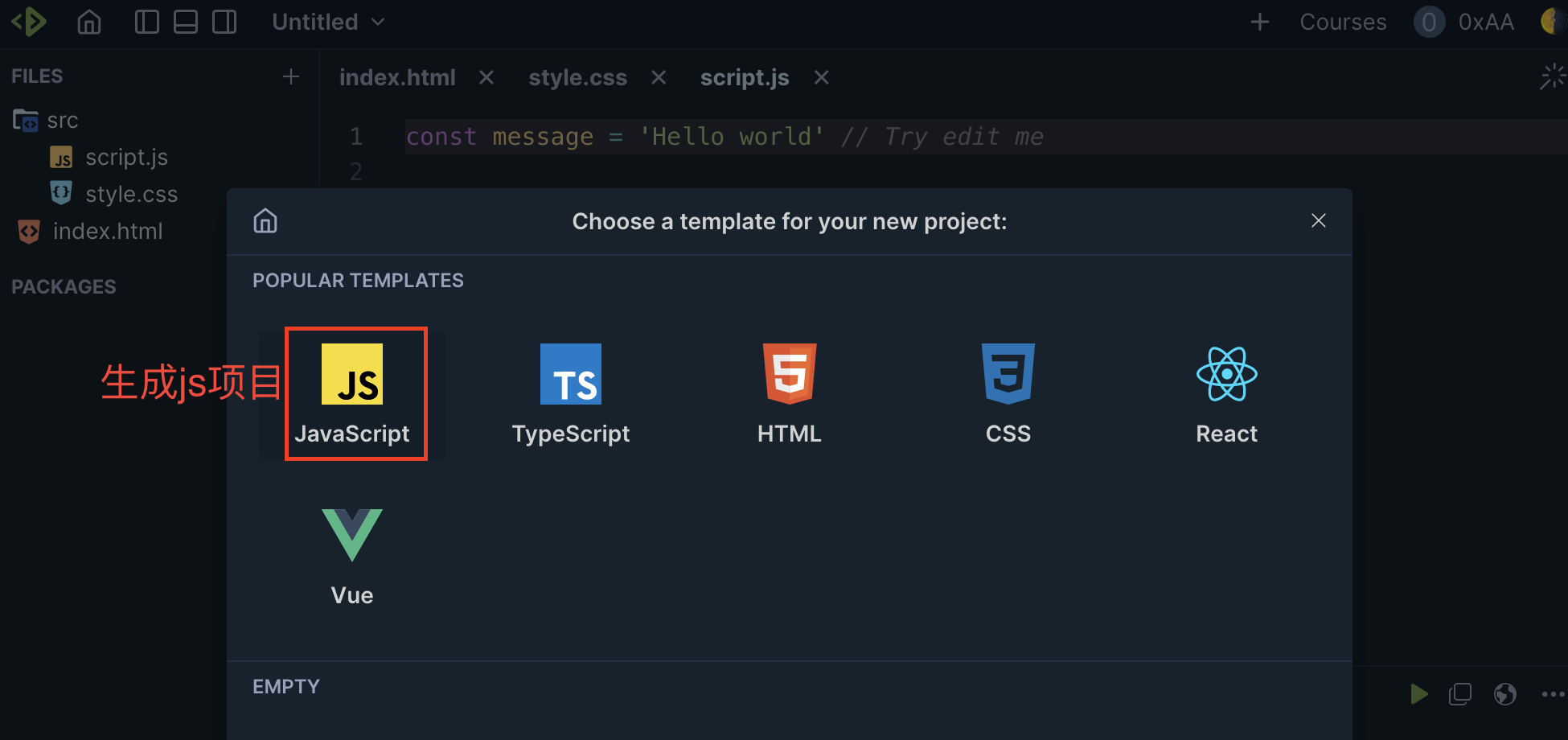
这一讲,我们将用playcode做演示。你需要在官网注册一个免费账号,然后点击OPEN PLAYGROUND以Javascript模版创建一个新项目,然后将代码写在自动生成的script.js中即可。很多时候,playcode并不能稳定的使用ethers,因此我们推荐使用VScode。
HelloVitalik
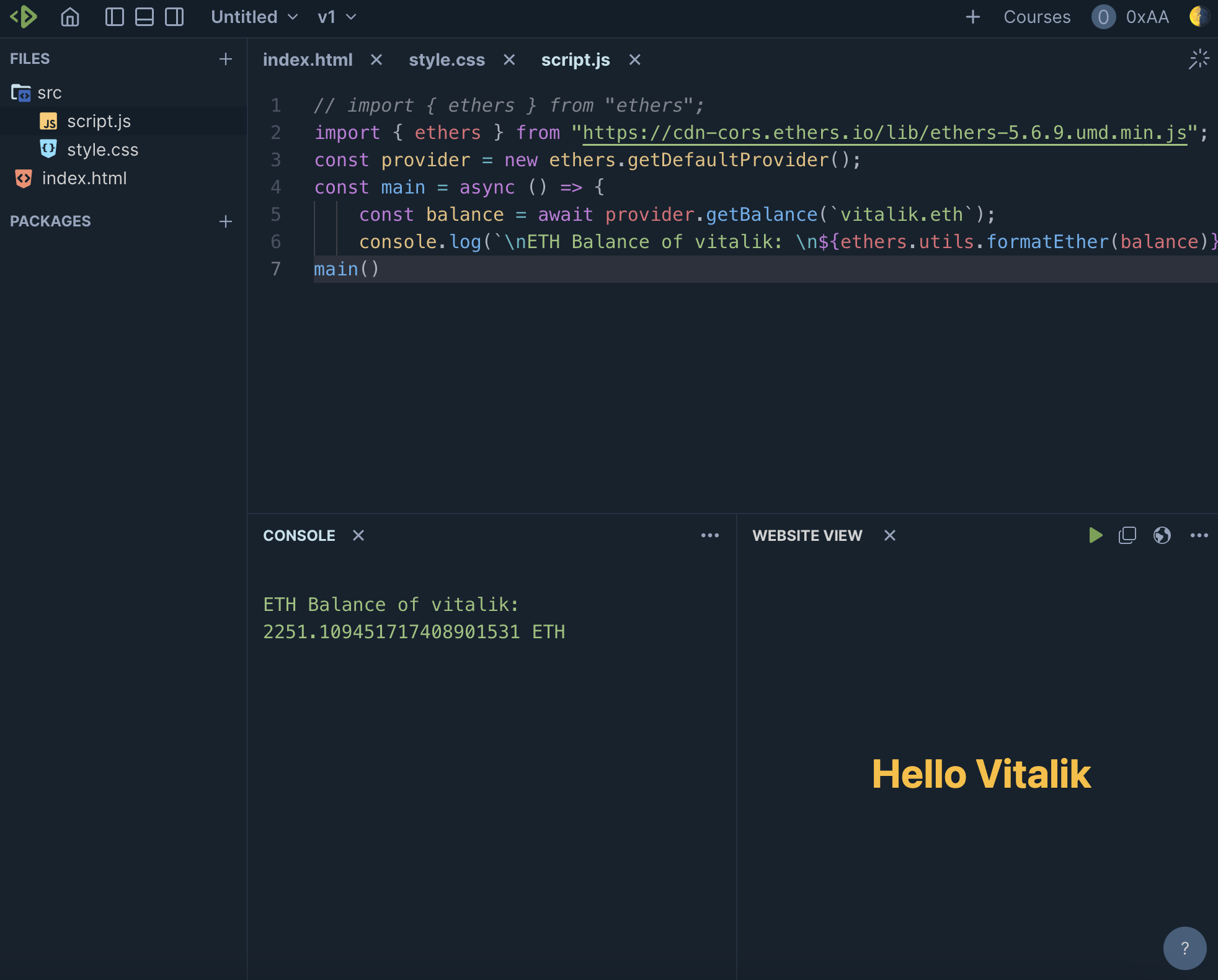
现在,让我们用ethers编写第一个程序HelloVitalik:查询Vitalik的ETH余额,并输出在console中。整个程序只需要6行,非常简单!
注意:在playcode上第一次运行可能会提示module not found,这是因为ethers库还没有安装,只需要点击install按钮安装即可。

import { ethers } from "ethers";
const provider = ethers.getDefaultProvider();
const main = async () => {
const balance = await provider.getBalance(`vitalik.eth`);
console.log(`ETH Balance of vitalik: ${ethers.formatEther(balance)} ETH`);
}
main()
我们逐行分析这个程序:
1. 导入ethers
第一行的作用是导入已经安装好的ethers库:
import { ethers } from "ethers";
如果在playcode平台上,免费账号不能安装外部库。我们可以直接从ethers的CDN导入(出于安全考虑,仅用于教学):
import { ethers } from "https://cdnjs.cloudflare.com/ajax/libs/ethers/6.2.3/ethers.js";
2. 连接以太坊
在ethers中,Provider类是一个为以太坊网络连接提供抽象的类,它提供对区块链及其状态的只读访问。我们声明一个provider用于连接以太坊网络。ethers内置了一些公用rpc,方便用户连接以太坊:
const provider = ethers.getDefaultProvider();
注意:ethers内置的rpc访问速度有限制,仅测试用,生产环境还是要申请个人rpc。比如:
const ALCHEMY_MAINNET_URL = 'https://eth-mainnet.g.alchemy.com/v2/oKmOQKbneVkxgHZfibs-iFhIlIAl6HDN';
const provider = new ethers.JsonRpcProvider(ALCHEMY_MAINNET_URL)
3. 声明async函数
由于和区块链交互不是实时的我们需要用到js的async/await语法糖。每次和链交互的调用需要用到await,再把这些用async函数包裹起来,最后再调用这个函数。
const main = async () => {
//...
}
main()
4. 获取Vitalik地址的ETH余额
我们可以利用Provider类的getBalance()函数来查询某个地址的ETH余额。由于ethers原生支持ENS域名,我们不需要知道具体地址,用ENS域名vitalik.eth就可以查询到以太坊创始人豚林-vitalik的余额。
const balance = await provider.getBalance(`vitalik.eth`);
5. 转换单位后在console中输出
我们从链上获取的以太坊余额以wei为单位,而1 ETH = 10^18 wei。我们打印在console之前,需要进行单位转换。ethers提供了功能函数formatEther,我们可以利用它将wei转换为ETH。
console.log(`ETH Balance of vitalik: ${ethers.formatEther(balance)} ETH`);
如果你使用的是vscode开发工具的话,你需要在vscode控制台输入以下命令
node 01_HelloVitalik/HelloVitalik.js
这样,你就能在控制台中看到Vitalik的ETH余额了:1951 ETH。当然这不是Vitalik的全部持仓,他有多个钱包,vitalik.eth应该只是他用的比较频繁的一个热钱包。

总结
这是WTF Ethers极简教程的第一讲,我们介绍了ethers.js,并完成了第一个使用ethers的程序HelloVitalik,查询Vitalik钱包的ETH余额。
课后作业:在图4和图5中,Vitalik的ETH余额并不一样。第一张余额为2251 ETH,而第二张变为了1951 ETH,减少300 ETH。其实,两张图片对应Vitalik在2022.07.30和2022.07.31的持仓。那么,这一天Vitalik用300 ETH干了什么?
ethers[v5]官方文档:https://docs.ethers.io/v5/ ethers[v6]官方文档:https://docs.ethers.io/v6/